Object Graphics Programs
The are programs written in the object graphics system.
- CONTRASTZOOM Allows "in place" zoomimg and interactive contrast/brightness adjustment using object graphics.
- FSC_PLOTWINDOW A "good-for-nothing-yet" object compound widget program, written with object graphics.
- HCOLORBAR Create object graphics horizontal color bar.
- IMAGE_BLEND Image with transparent image overlay.
- IXYOUTS A program, analogous to XYOUTS, for adding text to iTools.
- OBJECT_SHADE_SURF Elevation-shaded surface in object graphics.
- REVERSE_AXES Demonstrates how to reverse object graphics axes.
- SELECT_OBJECTS Select and move objects interactively.
- SIMPLE_SURFACE A much simplified cgSURFACE object program.
- TEXTURE_SURFACE A program that demonstrates the proper way to overlay an image on a surface object.
- VCOLORBAR Creates object graphics vertical color bar.
- ZOOMBOX Zooms into image with rubberband selection technique. (Uses object graphics.)


|
|
|
This is an object graphics program that I set as a programming exercise for
myself. I had several ideas I wanted to work out in object graphics. First, I wanted
to know how to work with several graphical representations of data in the same graphics
window. I wanted each view to work independently of the others, and I wanted to know
how to gather user interaction from each view. Second, I wanted to know how to do an
"in place" zoom into an image, and do it in such a way that I could preserve the
aspect ratio of the portion of the image I was zooming into. Third, I wanted to show
how to "window" and "level" an image. This is also known as setting the "contrast" and
"brightness" of the image. I wanted to do this in conjunction with a color bar that
reflected the window and level in a way that was intuitive and gave me a sense that I
knew what I was doing. :-)
I spent nearly 10 days working on this. Not exclusively, but steadily. I was
surprised at how difficult it was to get what I wanted. The IDL documentation does
not offer much in the way of how to do things easily. For example, I tried
several different ways of drawing the rubberband box in the zoom image until I found
a method that reliably gave me the proper image coordinates. It took me a long time
to figure out how to maintain the proper aspect ratio of the image in a resizeable graphics window. At the end, I got fairly good at knowing what to do. But I spent
hours staring at my computer screen, too.
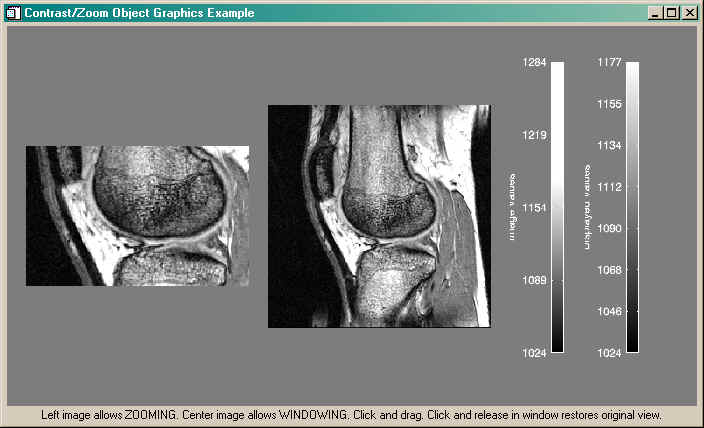
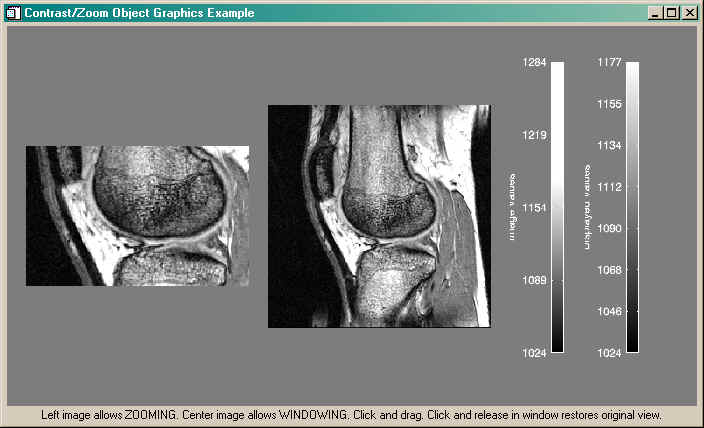
You can see a picture of the program in the figure below. The left image
is a zoomable image. Click and drag a rubberband box around the portion of the
image you wish to "zoom" into. The image is not necessarily zoomed. Rather, this
portion of the image is shown in the graphics view in a way that preserves its
aspect ratio. The effect is to have it appear that you are zooming into the data.
To "zoom out" to the entire image, just click and release anywhere
in the left window.
The center window is the contrast/brightness image. Click and drag the
cursor horizontally in this window to adjust the "brightness" or "level" of the image data.
Click and drag the cursor vertically in this window to adjust the "contrast" or "window"
into the image data. Click and release the cursor in this window to return to the starting
values of 25% contrast and 75% brightness.

|

|
|
|
This is an object compound widget, written using object graphics, that is -- quite
frankly -- probably not good for much of anything, except curiosity. I use it to
good effect in my FSC_PSConfig program. It consists of a
resizeable "plot" window inside a draw widget. If I come up with any more uses for it,
I'll let you know. :-)
|

|
|
|
This is
a program that creates a horizontal colorbar using IDL object graphics.
This program defines the methods and structure for a horizontal colorbar
object. The program should be named "hcolorbar__define.pro". This program
shows you the correct way to create your own object graphics primitive
from a collection of objects from the IDL object graphics class library.
|

|
|
|
People have asked for the best way to combine two images so that you could
see through one image into the other. This is one way to do it, using the
alpha blending channel available with object graphics images. In the default
mode, you can overlay a color image on a gray-scale image. But this program
is written so that you can change both the foreground and background image
colors and set the "amount" of transparency with a slider.

|

|
|
|
This is a program for adding text to an iTool program interactively. It is
analogous to XYOUTS in direct graphics. It can accept any keywords that are
appropriate for an IDLgrTEXT object.
|

|
|
|
Someone on the IDL newsgroup wanted to know how to make an elevation-
shaded surface in object graphics. Oddly enough, you do this by turning all
shading off! Here is an example of how to do it. |

|
|
|
I was asked a simple question: "How do you reverse an object graphics axis
without the textual annotation going completely bonkers." Four days later, I came up with the
answer. It wasn't what I expected. You can read the details in
this article.
But here is the code that shows you how to do it. |

|
|
|
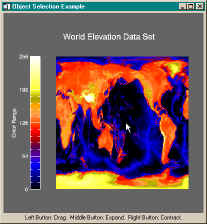
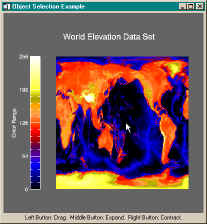
This is an example program that shows you the easiest way to select, move,
and size graphics objects interactively. The program displays an image,
colorbar, and title object which can be selected and moved within the
graphics object window. In addition, the right mouse button causes the
selected object to get smaller, while the middle mouse button causes the selected
object to get larger. This program requires
several programs from the Coyote Library, which you can
download
as a zip file if you like.

|

|
|
|
This is a greatly simplified version of cgSurface without
all the bells and whistles of the latter program. If you are just getting started with
object graphics, this is a good program to start learning from. |

|
|
|
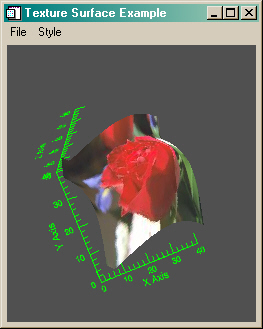
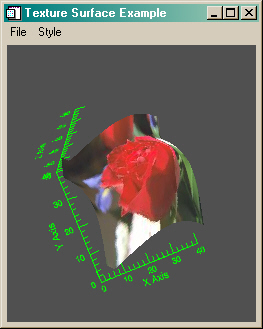
If you follow the suggestions of the IDL on-line documentation for adding
an image as a texture map to an object graphics surface, you will be led astray.
Here is the proper way to add an image as a texture map. Details about the process
can be found in this article. The program
also demonstrates how to add a texture to just a portion of the surface, and how to
specify a color for the remaining portion of the surface. These details are not covered
at all in the IDL documentation.

|

|
|
|
This is
a program that creates a vertical colorbar using IDL object graphics.
This program defines the methods and structure for a vertical colorbar
object. The program should be named "vcolorbar__define.pro". This program
shows you the correct way to create your own object graphics primitive
from a collection of objects from the IDL object graphics class library.
|

|
|
|
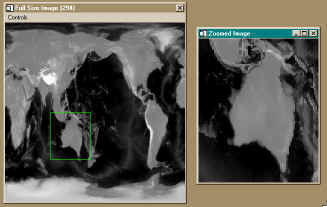
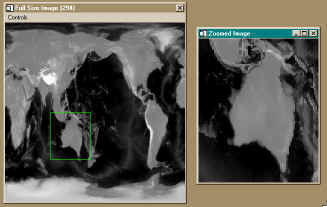
This example program is simlar to FSC_ZIMAGE, except that
it is written as an object graphics program instead of as a direct graphics program.
It allows you to zoom into an 8-bit or 24-bit image using a rubberband selection box
technique. Various zoom factors and other features can be set via pull-down menus.

|

Version of IDL used to prepare this article: IDL 7.0.1.


Copyright ©
1996–2018 Fanning Software Consulting, Inc.
Last Updated: 21 March 2011
![]()





![]()
![]()
![]()







